

Para agregar un icono fontawesome en un html select vamos a seguir los siguientes pasos:
Vincular fontawesome a nuesta pagina web
Aunque este paso podria parecer algo obvio, no esta demas indicarlo. Vamos a incluir la hoja de estilos de fontawesome al header de nuestro pagina.
<link rel='stylesheet' type='text/css' media='screen' href='fontawesome-free/css/all.min.css'>
Agregar la clase de fontawesome
Debemos agregar la clase fa tanto al select como a los options. Esto nos permitira tener acceso a la fuente de FontAwesome
<select class="form-control fa">
<option class="fa"> Email </option>
<option class="fa"> Camara </option>
<option class="fa"> Direccion </option>
</select>Agregamos el codigo UNICODE del icono
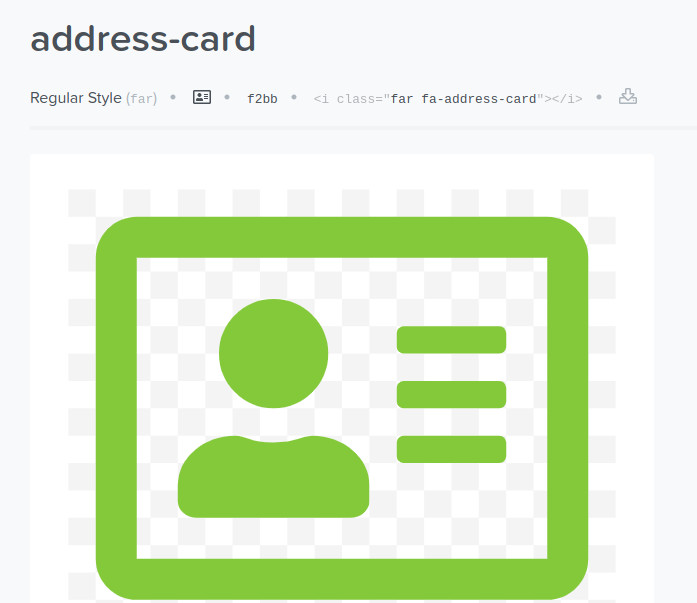
Ahora debemos ir a la pagina de Fontawesome y buscar el codigo UNICODE de los iconos que deseamos copiar.

En este caso, el codigo UNICODE es f2bb
Ahora agregamos el codigo en el texto del option, agregando  los caracteres &#x adelante del codigo y terminandolo con un ;.
<select class="form-control fa">
<option class="fa">  Email </option>
<option class="fa">  Camara </option>
<option class="fa">  Direccion </option>
</select>Espero que te sirva, si necesitas ayuda o quieres mejorar el resultado no dudes en contactarme.
Add new comment