lsblk vs fdisk, Una alternativa para Listar Particiones en Linux
Como tomar un screenshot con puppeteer
Accediendo a los archivos WSL Windows desde Ubuntu
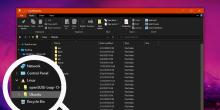
El Subsistema de Windows para Linux (WSL) ha revolucionado la forma en que los desarrolladores interactúan con sistemas operativos Windows y Linux en un mismo entorno. Sin embargo, uno de los desafíos comunes que enfrentan los usuarios de WSL, especialmente los que trabajan en un entorno de desarrollo híbrido, es cómo acceder a los archivos de WSL desde la distribución de Linux, como Ubuntu.
Para este debemos acceder a la particion del sistema windows desde Ubuntu. Esto podemos hacerlo simplemente haciendo doble click en el icono de particion de windows
Como implementar 2FA en NodeJS
2FA, o autenticación de dos factores, es un método de seguridad que agrega una capa adicional de protección a sus cuentas en línea
2FA, o autenticación de dos factores, es un método de seguridad que agrega una capa adicional de protección a sus cuentas en línea. Requiere dos formas de identificación para que alguien pueda iniciar sesión en su cuenta: su contraseña y un código de verificación de un solo uso (OTP).
Tipos de Licencias de Software Libre
Cuales son los diferentes tipos de licencias de software libre y cuales me conviene utilizar en mis proyectos
Existen muchas licencias de software libre pero podemos agruparlas en 3 clases:
- Licencias Permisivas
- Licencias Copy Left
- Licencias Copy Left Debiles
Licencias Permisivas
Te permiten modificar o utilizarlas sin mayores restricciones. Puedes incluir proyectos con licencias permisivas en tu proyecto de código cerrado sin mayores inconvenientes
Speedtest Cli, midiendo tu velocidad de internet desde la consola
Como eliminar un elemento de un array en Javascript
Dado un array de elementos ['manzana', 'piña', 'sandia', 'manzana', 'arandanos'], como eliminamos el elemento 'manzana' usando solo Javascript Vanilla.
Definimos el array con los elementos:
let arr = ['manzana', 'piña', 'sandia', 'manzana', 'arandanos'];Ahora definimos el valor que queremos eliminar:
let valor = 'manzana';
Ahora usamos la funcion filter para retirar el valor en cuestion: