
Las Dev Tools (herramientas para desarrolladores) son un conjunto de herramientas integradas en los navegadores web modernos, como Chrome, Firefox, Edge y Safari. Estas herramientas ayudan a los desarrolladores a inspeccionar, depurar y optimizar sitios web y aplicaciones web en tiempo real.
Funciones principales de las Dev Tools:
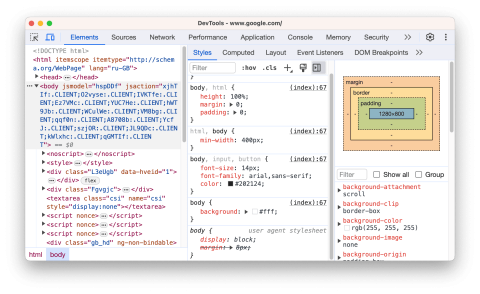
- Inspector de Elementos 🔍
Permite visualizar y modificar el HTML y CSS de una página en tiempo real. - Consola 🖥️
Ejecuta código JavaScript y muestra errores o advertencias del sitio. - Depurador (Debugger) 🐞
Permite poner breakpoints para analizar y depurar el código JavaScript paso a paso. - Red (Network) 🌐
Muestra todas las solicitudes HTTP/HTTPS realizadas por la página (cargas de archivos, API, etc.). - Almacenamiento (Storage) 💾
Permite ver y modificar cookies, localStorage, sessionStorage e IndexedDB. - Rendimiento (Performance) ⚡
Analiza el tiempo de carga de la página y los procesos que pueden ralentizarla. - Accesibilidad (Accessibility - A11Y) ♿
Evalúa la accesibilidad de la web para personas con discapacidades. - Aplicación (Application) 📦
Permite inspeccionar los Service Workers, caché y manifest de PWA.
¿ Como acceder a las Dev Tools ?
Para acceder a las Dev Tools puedes usar los siguientes atajos de teclado:
Windows/Linux: F12 o Ctrl + Shift + I
Mac: Cmd + Option + I
O hacer click derecho en un elemento de la pagina web y seleccionar "Inspeccionar Elemento"

Para los NO Developers, conocer las Dev Tools les puede ayudar en algunas ocasiones del dia a dia. Imagina que entras a una página web y notas que una imagen no se muestra correctamente. Para investigar el problema, puedes abrir las Dev Tools (presionando F12 o Ctrl + Shift + I en Chrome). Luego:
- Vas a la pestaña "Elements" para ver el código HTML y verificar si la imagen tiene la ruta correcta.
- Revisas la pestaña "Console" para ver si hay algún error relacionado con la imagen.
- Usas la pestaña "Network" para comprobar si la imagen se está cargando o si hay algún problema con el servidor.
Con esto, puedes encontrar el error y corregirlo rápidamente.
Add new comment